On this page, I listed some essential documents of the user interface design and their purpose. Most examples I used are from my previous project. You can find the full project at https://aaronyang.me/cocook. During the design process, those documents will not only help you communicate with your team but also give you inspiration and a better understanding of your design.
Sketches
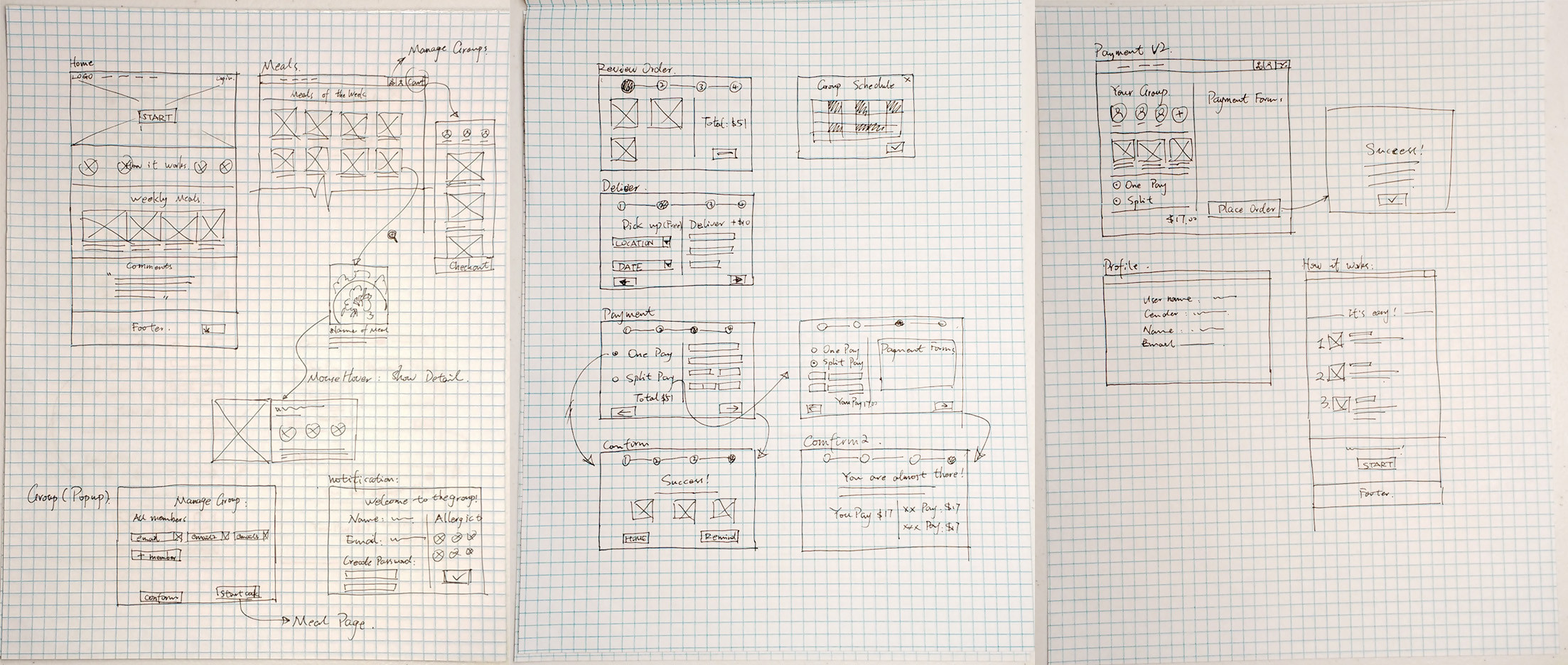
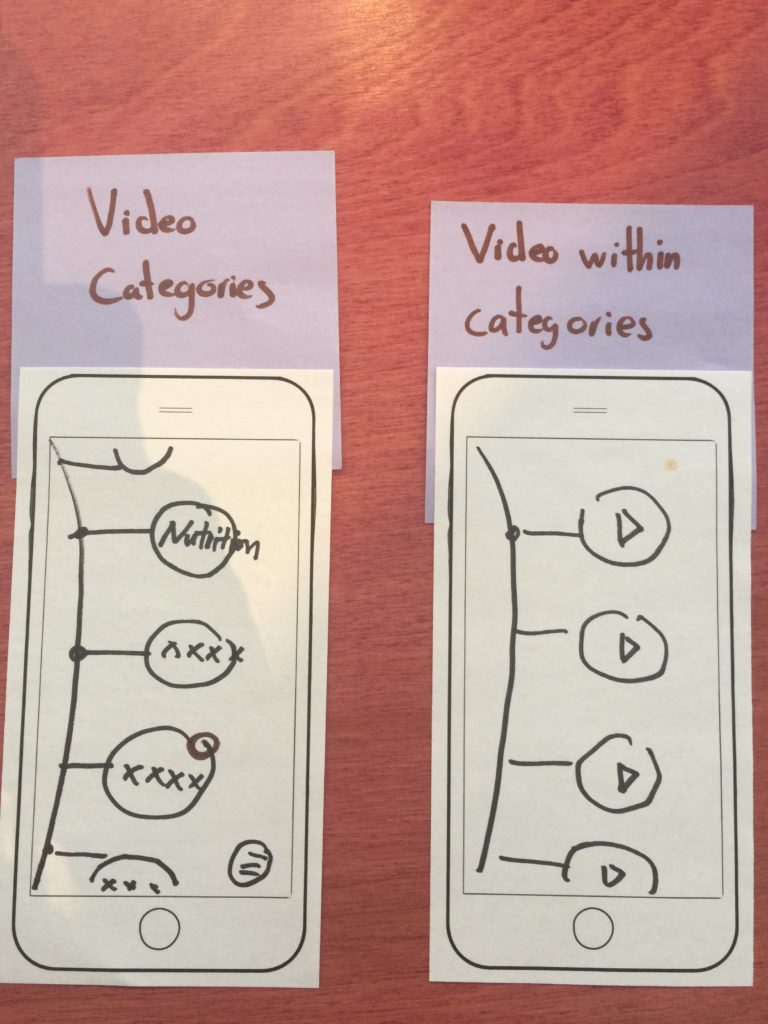
The sketch is the language of a designer. You should use it frequently to communicate with your design team and developers. In Figure 1, our team use quick sketches to do brainstorming and discuss the design concepts. In Figure 2, you can see a lot of details in the wireframes. I used this to deliver my design ideas and collect feedback from visual designers and developers.

Digital Wireframe
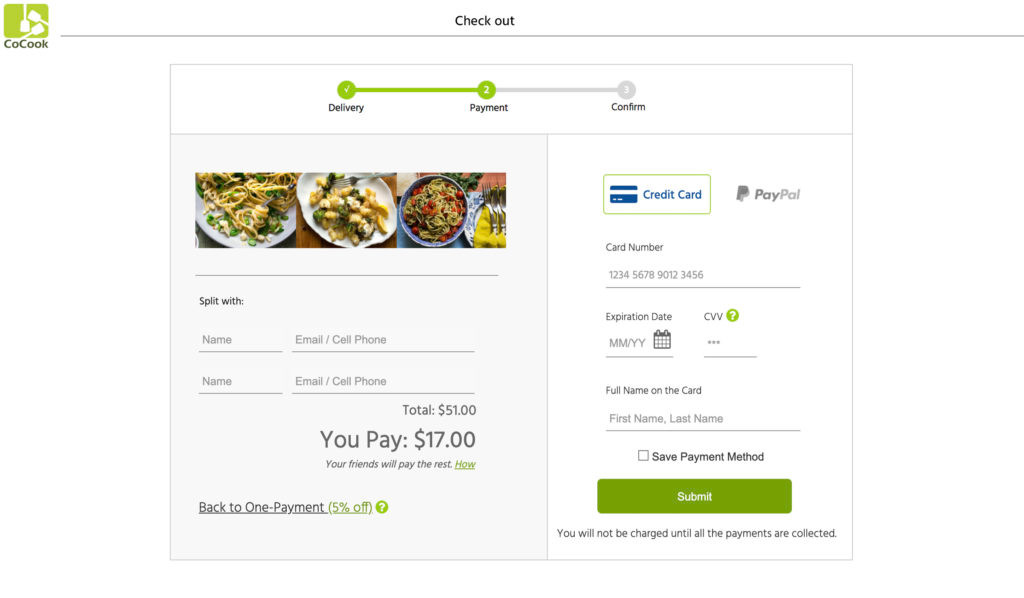
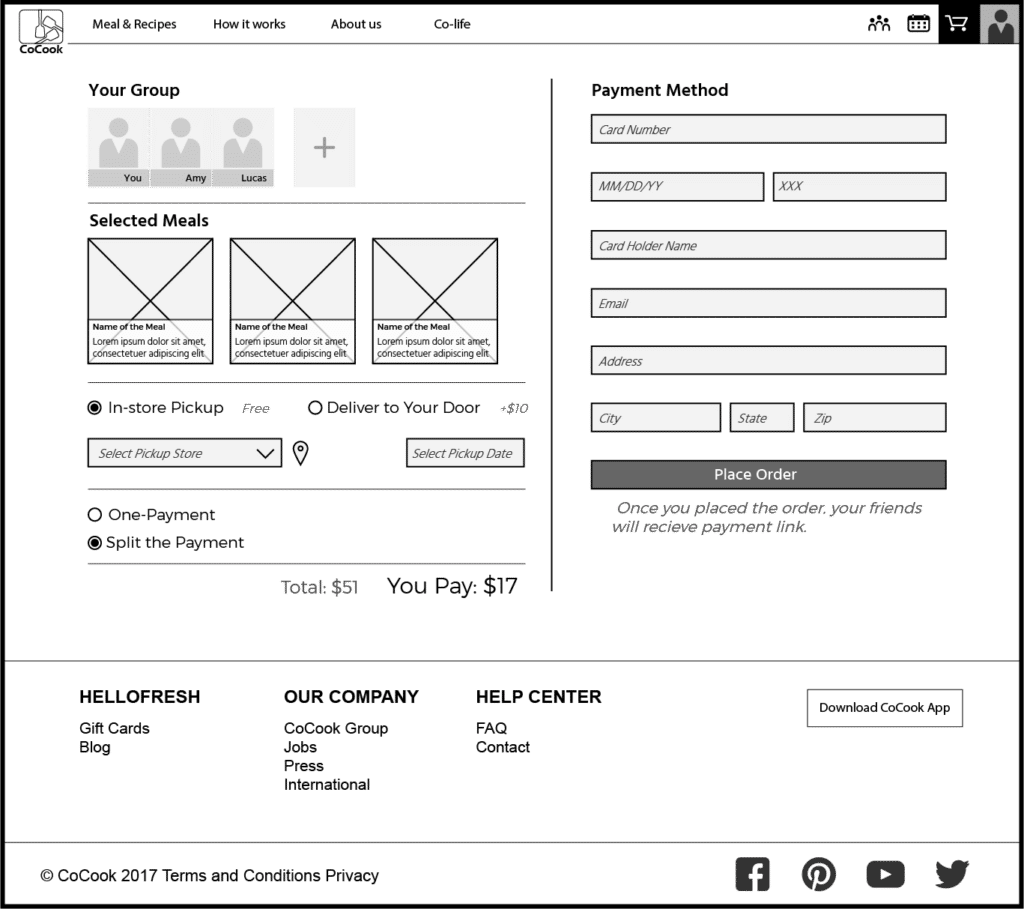
Digital wireframes are high-fidelity mock-ups with more details. In the example below, I defined the page layout, element size and put actual text into then. With this, you can build prototype to do the usability test and show your developers how it looks so that they can start to create the framework of the system.

Visual Design
This is an important document. If you want to accurately implement your design (e.g., color, font, icons, etc. ), you must send this to your developer.
Assets
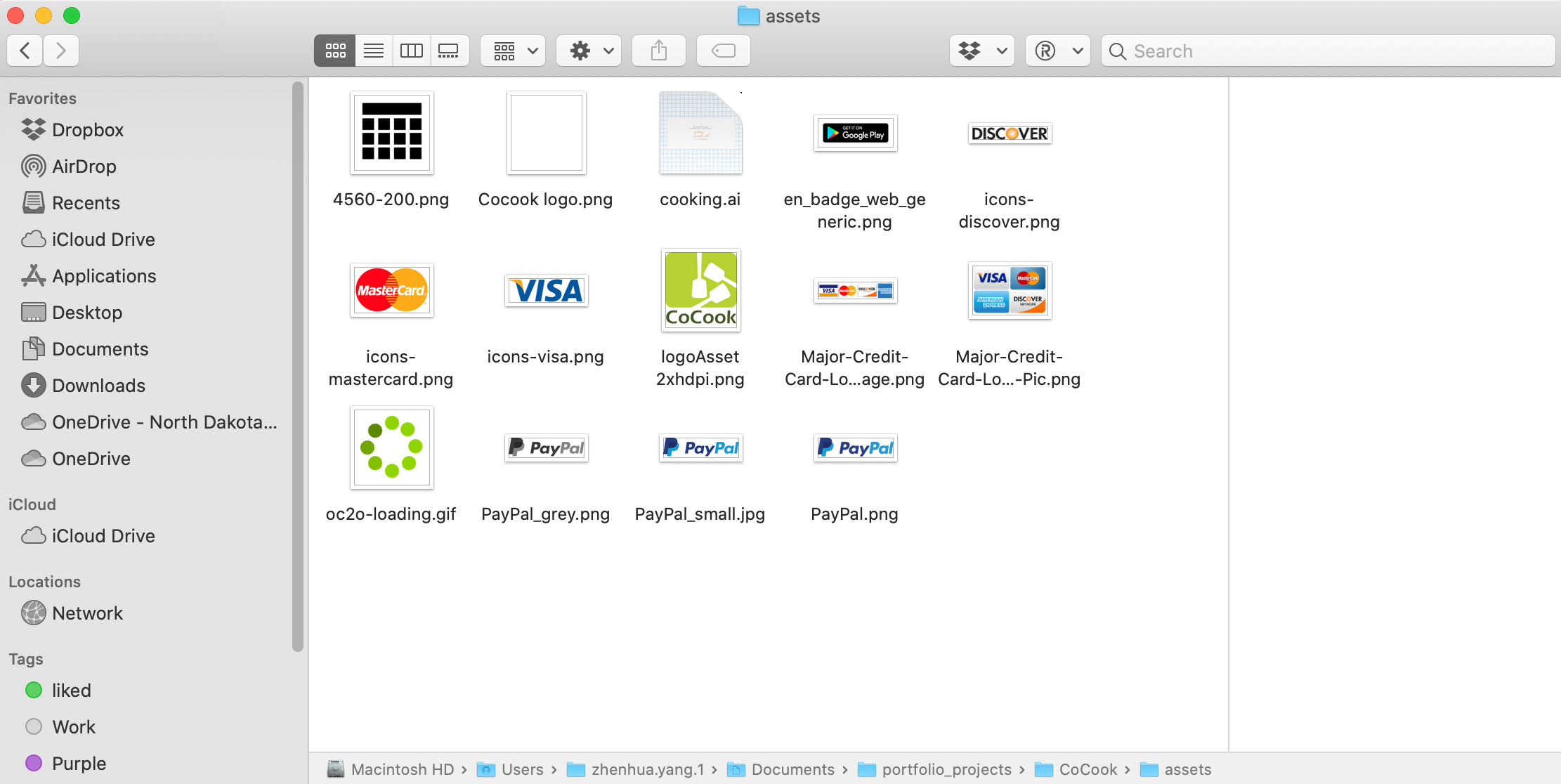
When you finish your design, prepare all the icons or images that will be used in the actual website or app. You need to save them in PNG, SVG (both for icons), gif (aminated icons), or jpg (for photos) formats and send them to your developers. They could not create such assets from the previous documents.

Storyboard
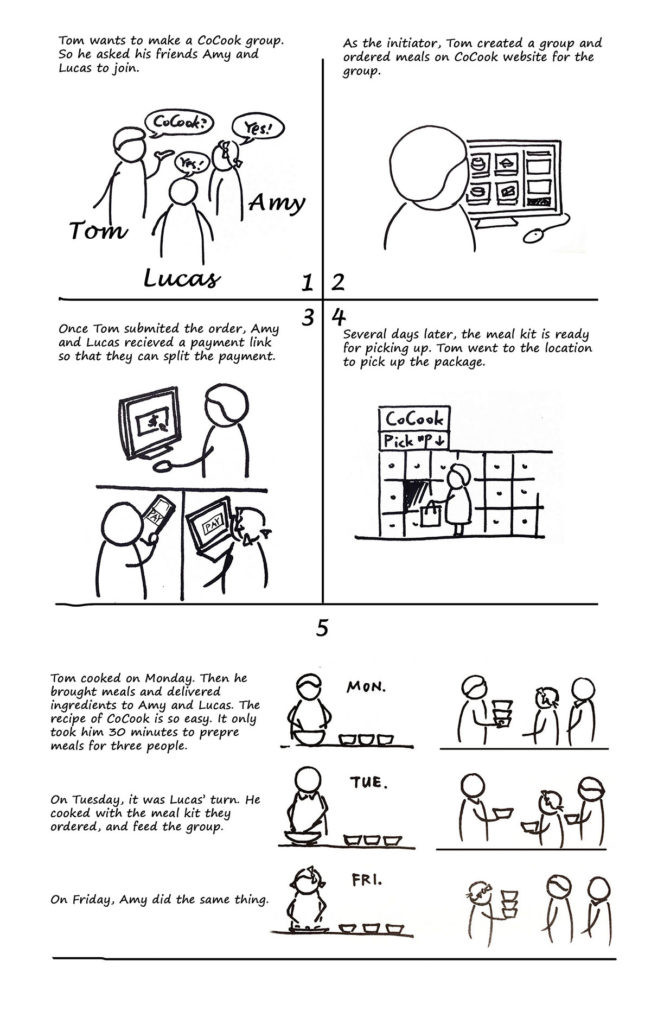
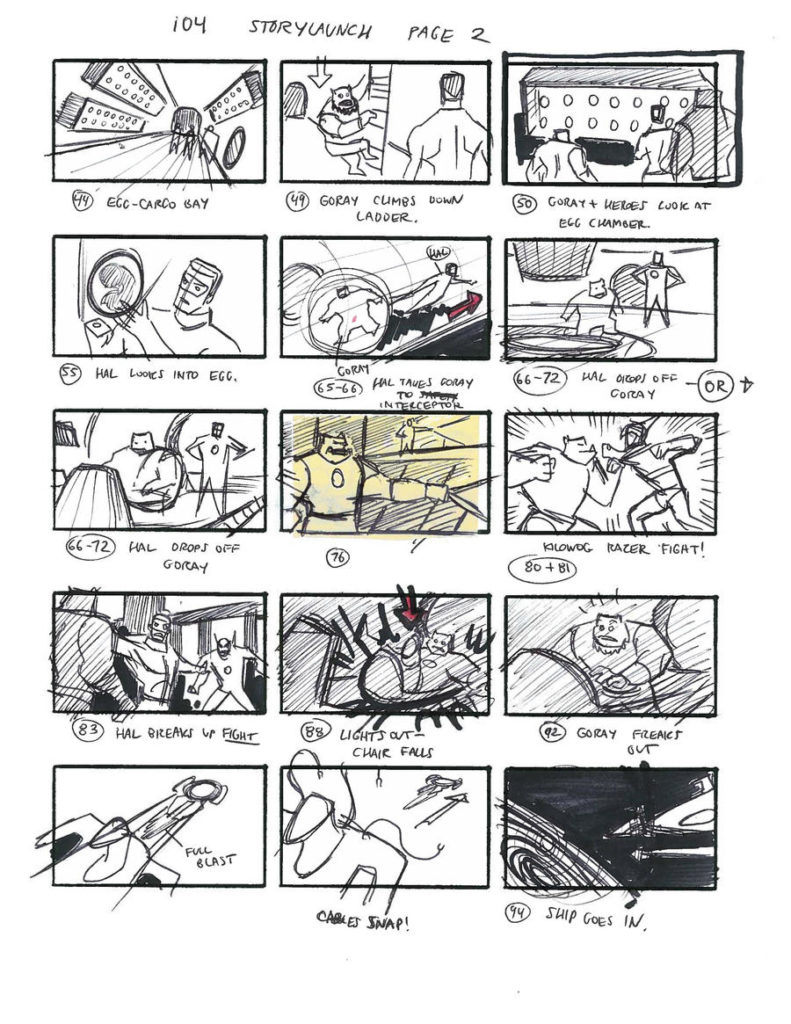
During the concept development process, you can use the storyboard to simulate the scenarios of the service. You may show this to your manager, marketing team, and other designers. If you are creating a video, the storyboard is the sketch to develop and discuss your ideas.


source: https://www.deviantart.com/fierymonk/art/Green-Lantern-Thumbs-From-Into-the-Abyss-02-294165036
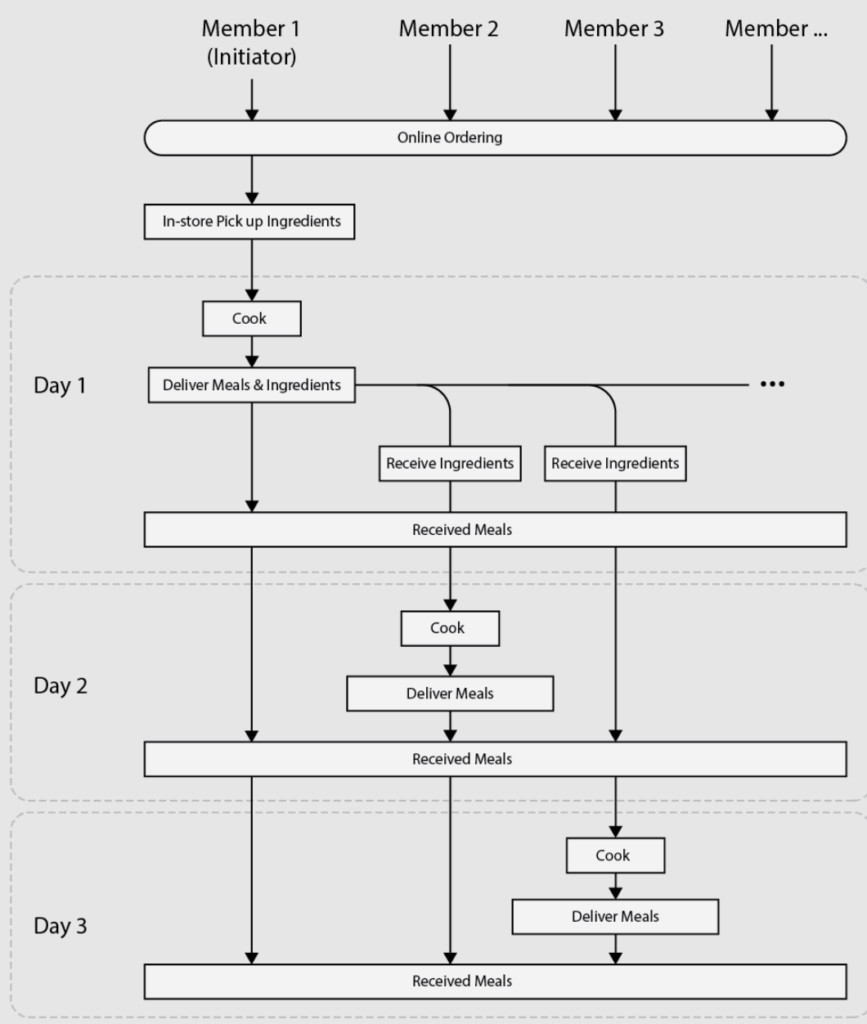
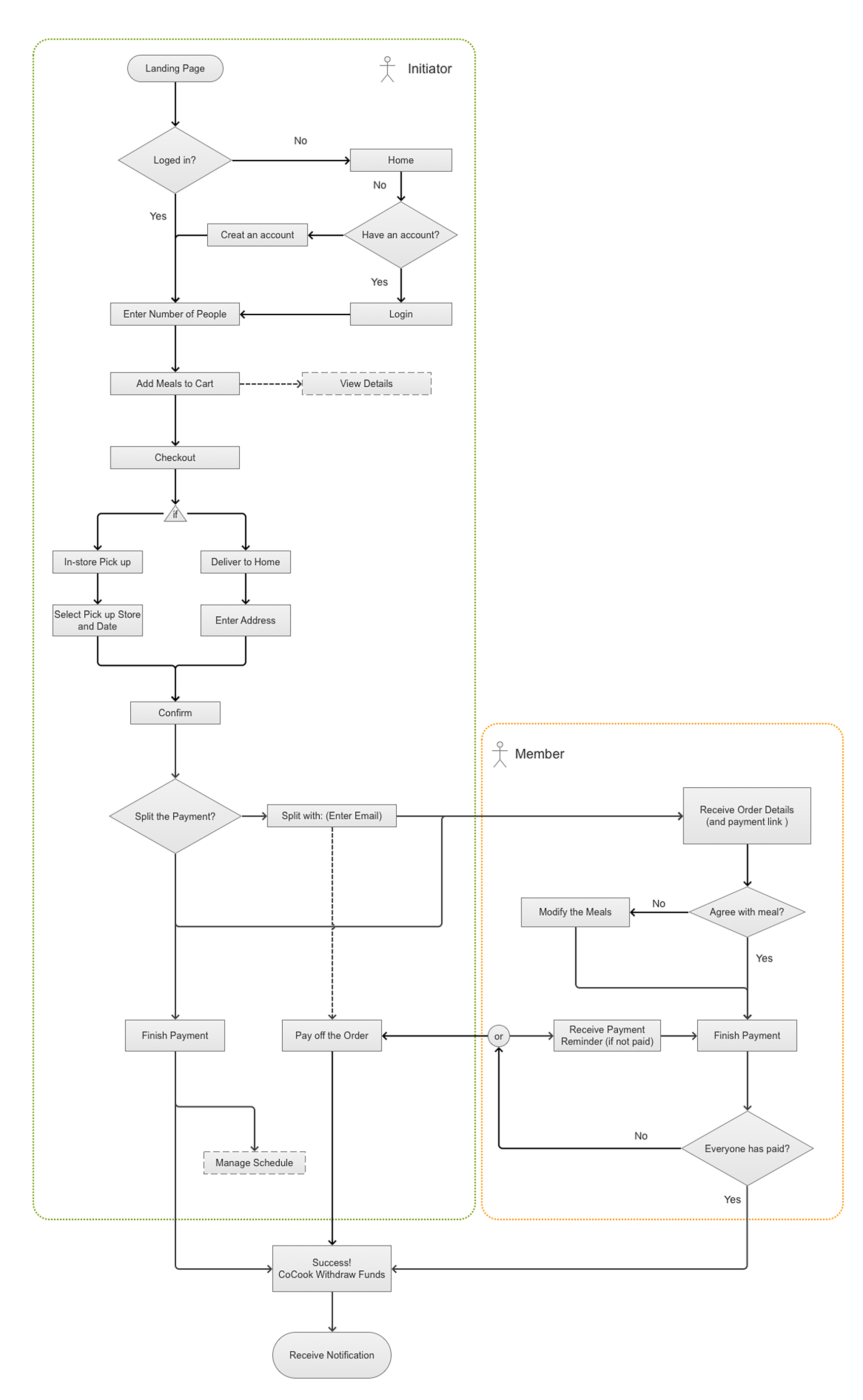
Workflow Diagrams
Workflow diagrams are used to demonstrate the process of an activity. They are helpful when you want to show how the thing works or how the user uses your product. You can use this diagram to document or communicate your design concepts with your design team in the early stage or demonstrate the website design details.