MY ROLE:
-
Web App Design and Development
- Interaction Design
- Visual Design
- Responsive Design
- JavaScript Development
TIME:
Jan. 2020 – May. 2020
TECHNOLOGIES:
- Language: HTML, CSS, JavaScript
- Database: Firebase Real Time Database
- Map API: Mapbox GL JS
- CSS framework: Bootstrap
Introduction
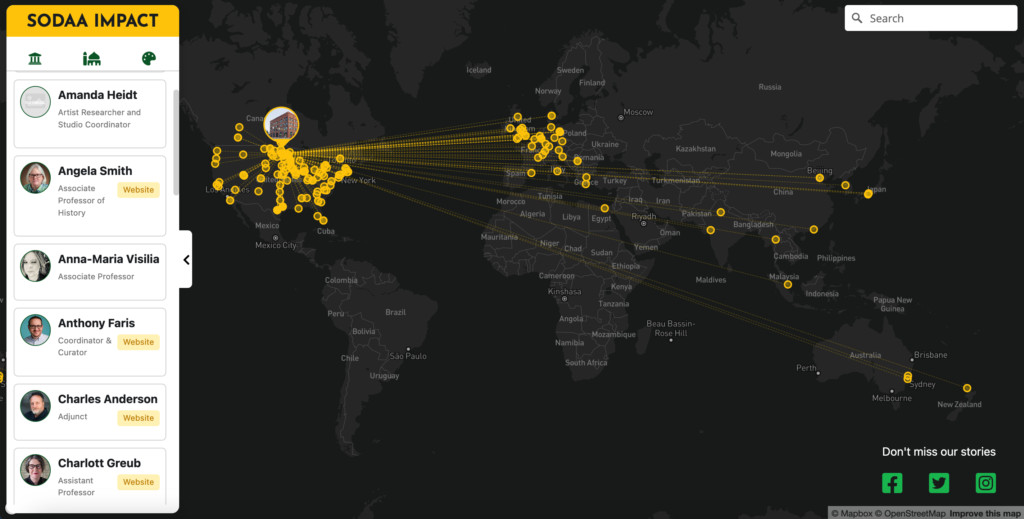
NDSU the School of Design, Architecture, and Art wanted to display the alumni on an interactive map. When I received this work request, I found a bigger pain point. Previously, they updated the list of alumni manually on the website. The information is often outdated because it was hard to track everyone’s information over time. So, rather than just creating a page, I created a content management system that allows the alumni to create an account and manage their location and profile by themselves. The information will be updated on the map automatically. It was successful. And people loved it.
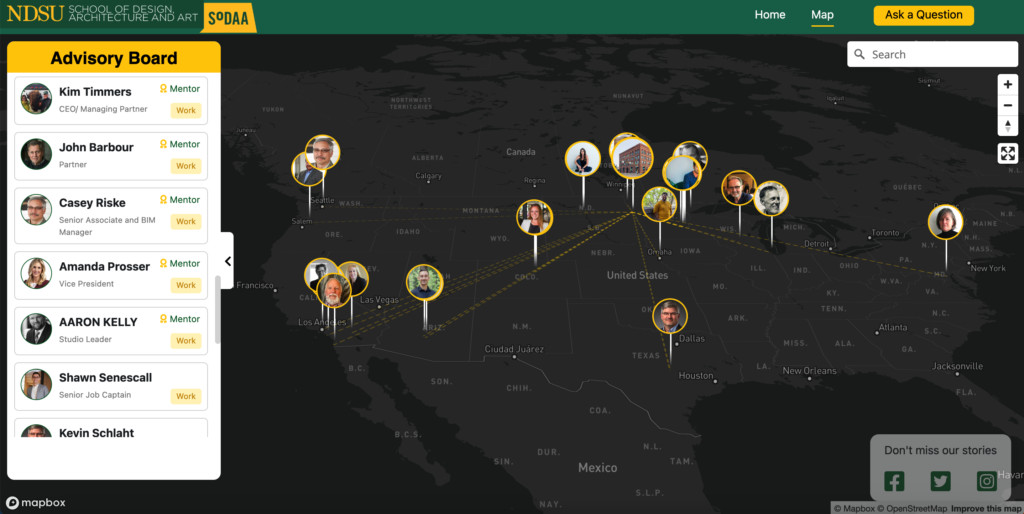
My goal in this project is to create a configurable content management system that can be used for any geological-related information, not just a static design for the fixed content. So, I optimized the coding and database so that it could be easily configured for different purposes. Later, I adapted the system for the projects of other organizations, such as American Craft Council, SoDAA Advisory Board, and NCBDS 38 Conference.
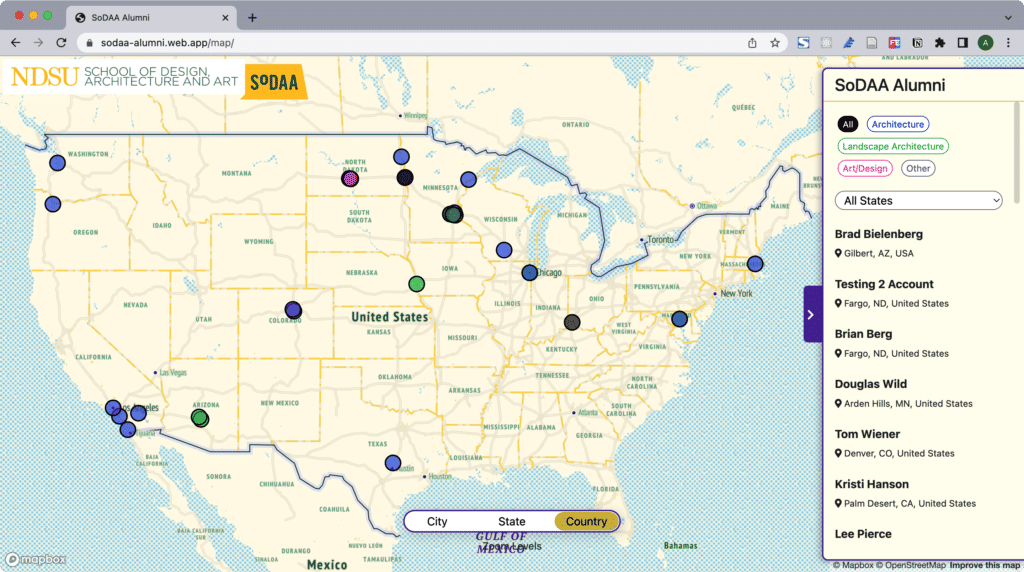
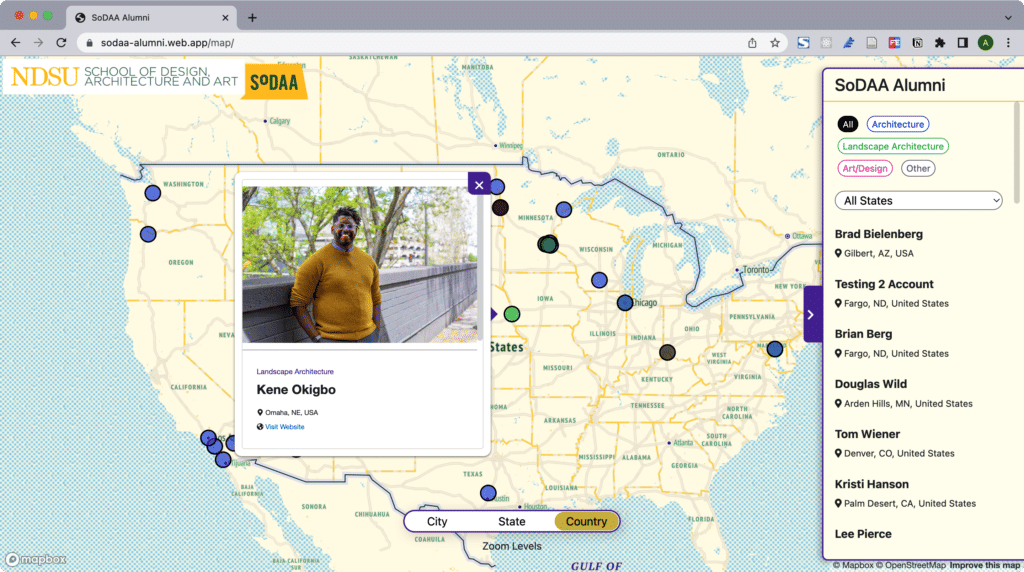
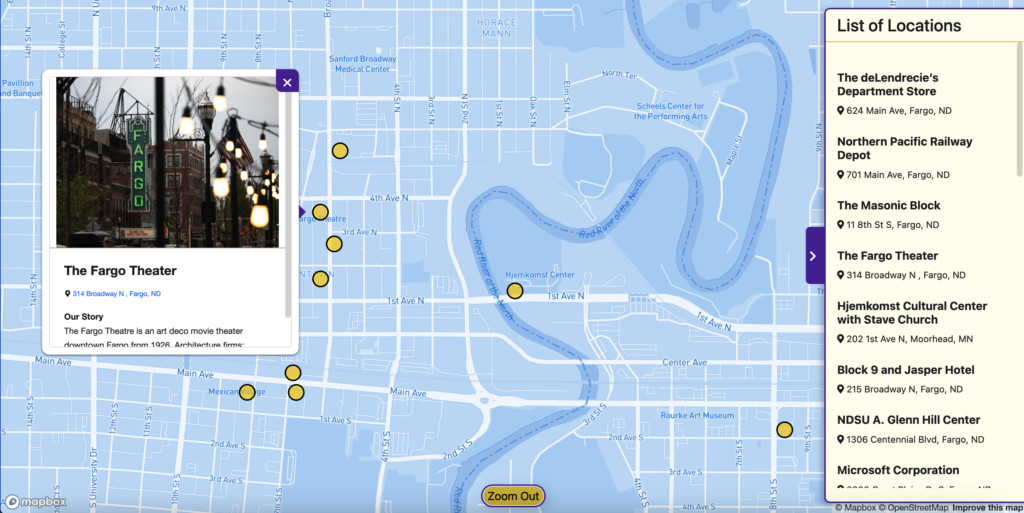
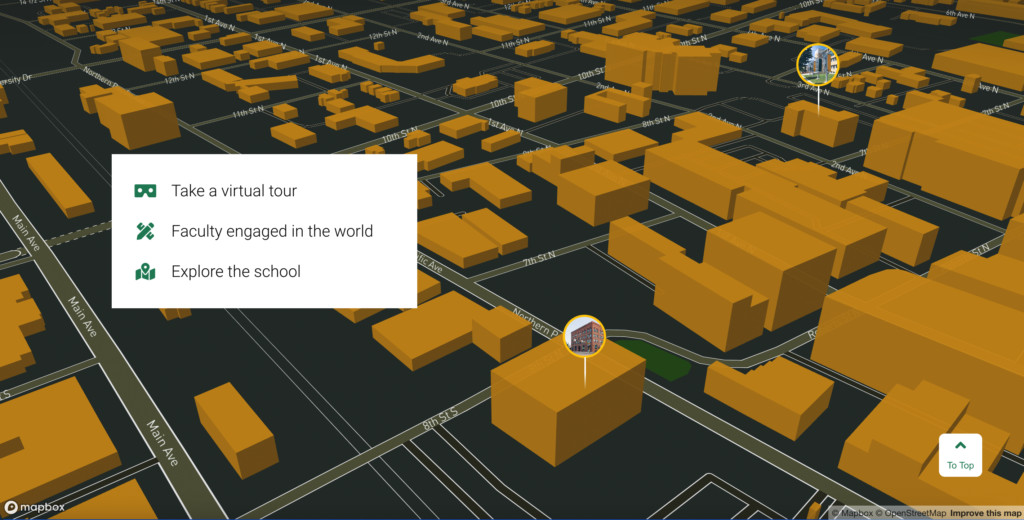
Map UI Design


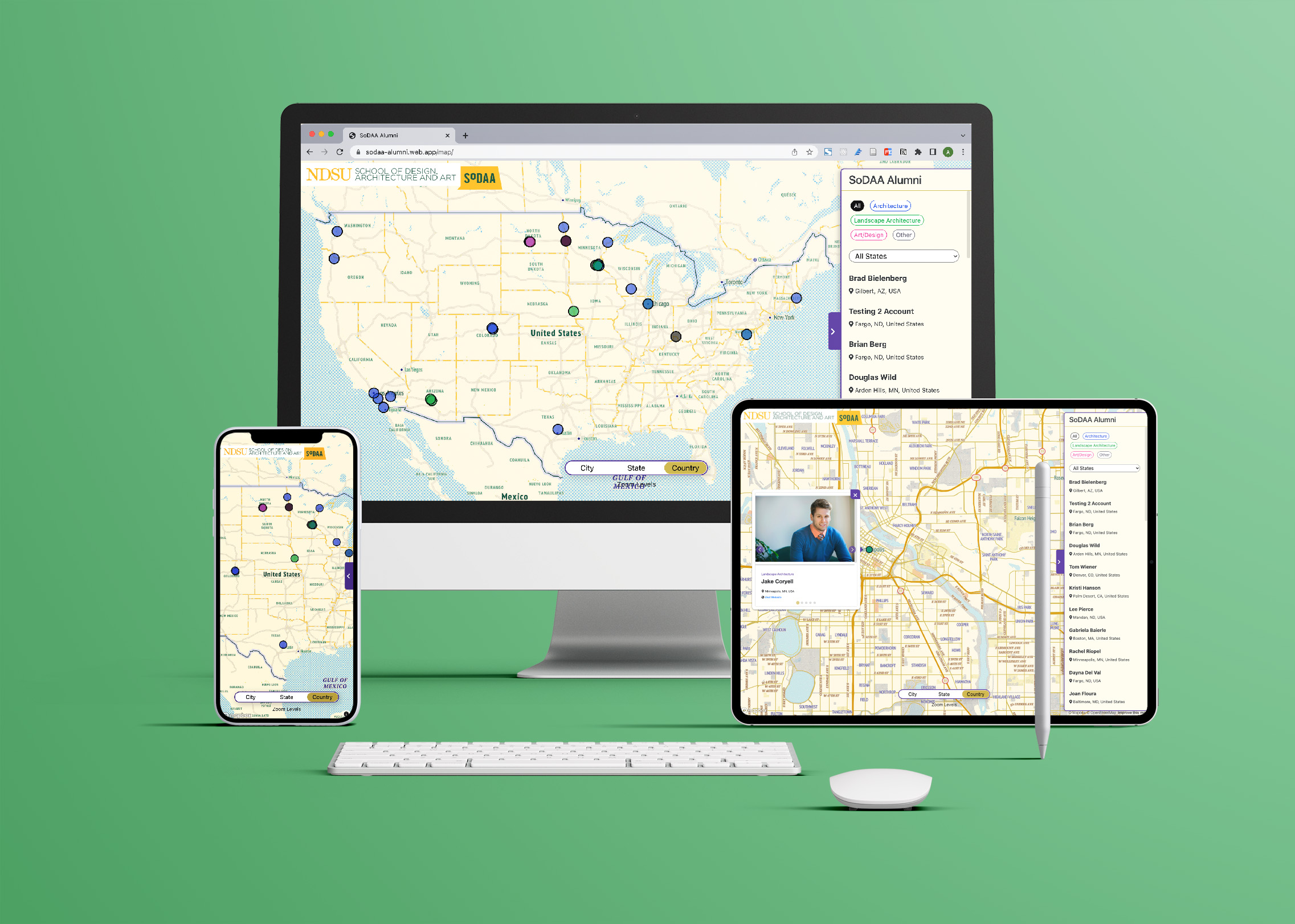
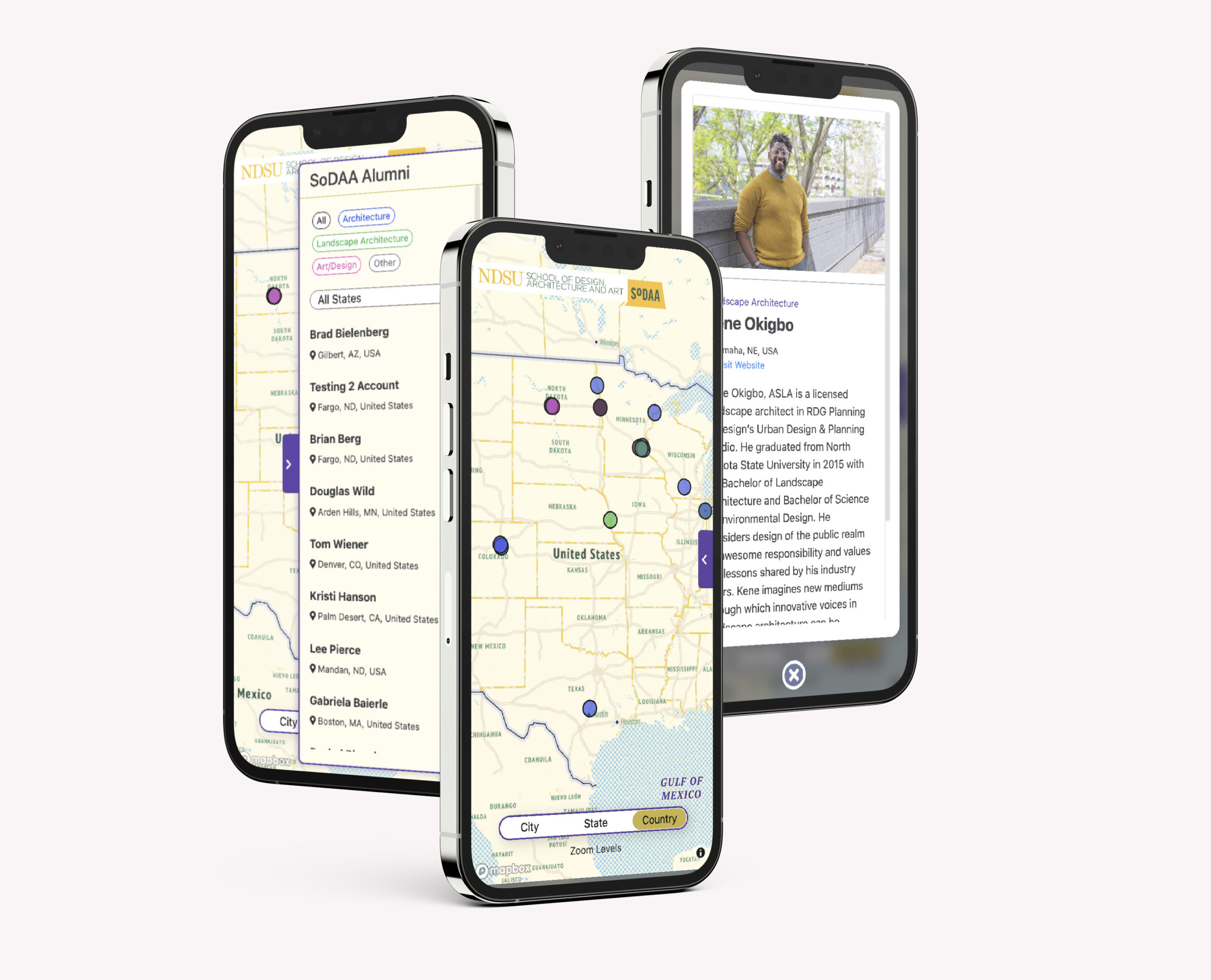
Responsive Design


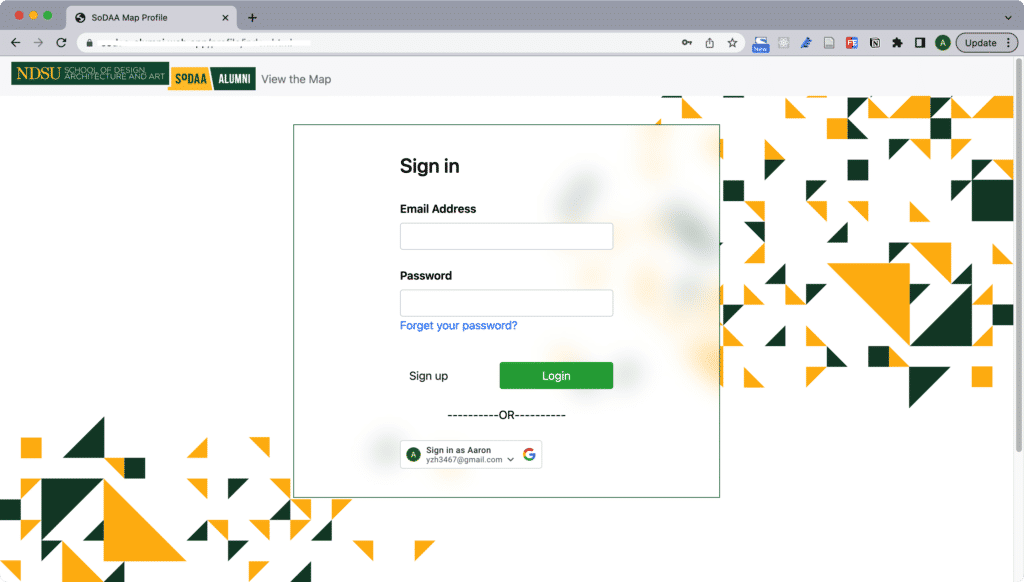
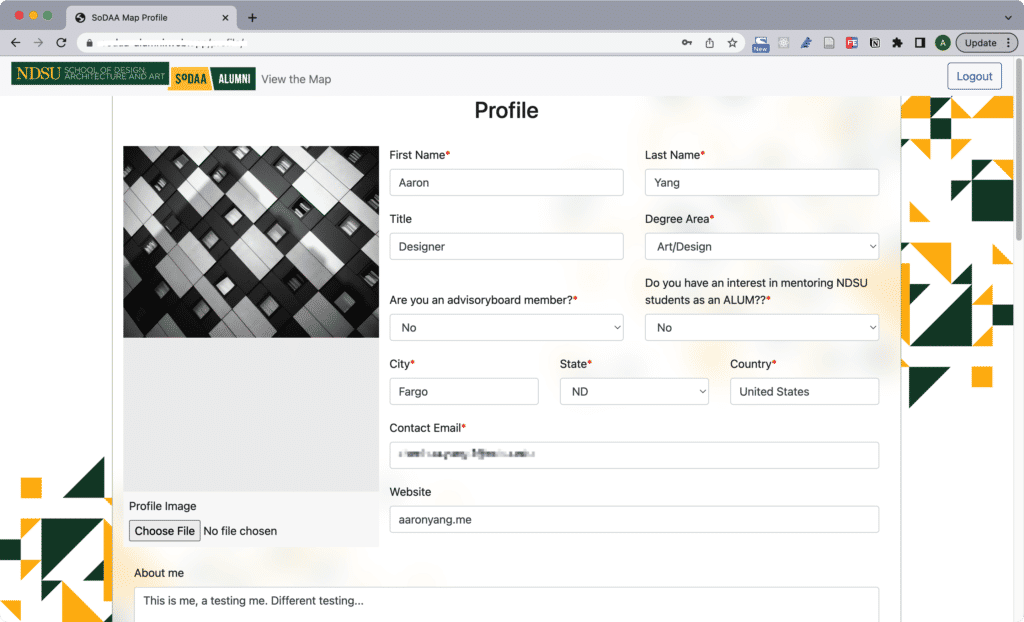
User Profile


Related Projects




Thank you!
Other Featured Projects
ADL 1-2-3 Device
A gamified system that saves young patients’ lives by finishing daily hygiene activities.
Simple Booking
A space-scheduling system that helped students reserve a space in facilities during the pandemic.
CoCook
A meal kit service that helps students save time on cooking with an affordable solution.
